Warning: Illegal string offset 'top' in /www/wwwroot/hellyhua.com/wp-content/themes/Snape/single.php on line 45
随着智能手机和电脑平板电脑的普及,很多用户都开始使用移动设备浏览网站。那么,就要求我们在设计网站网页时应该根据用户的显示屏幕分辨率自动调整宽度及布局,也就是经常提到的网站页面自适应。今天笔者就跟大家分享一下设计自适应网站页面时应注意哪些事项?希望对广大站长朋友有所帮助。
第一:在设计自适应网页时代码上应注意哪些事项
1、将网页修改为百分比布局
当某个浏览窗口处于媒体查询固定的范围之外,网页就需要水平滚动才能完整浏览,而通过百分比布局可以页面元素根据窗口大小在一个又一个媒体查询之间灵活修正样式,具体来讲,就是css代码不会指定具体像素宽度:width:xxx px;而是会指定一个百分比宽度:width:xx%;或者直接就是width:auto;这里大家可以根据一个简易的公式将固定像素宽度转换成对应的百分比宽度:目标元素宽度÷ 上下文元素宽度 = 百分比宽度
例如:
pc端我们定义样式宽度时一般是:
#menu {
margin-right: 10px;
margin-left:10px;
width: 940px;
}
转换为百分比的menu区块的css为:
#menu {
margin-right: 10px;
margin-left: 10px;
width: 97.916667% /* 940 ÷ 960 */
}
2、要阻止移动浏览器自动调整页面大小
iOS和Android浏览器都基于webkit核心,这两种浏览器以及其他的很多浏览器都支持viewport meta元素覆盖默认的画布缩放设置,只需在HTML的<head>标签中插入一个<meta>标签,<meta>标签中可以设置具体的宽度(如像素值)或者缩放比例2.0(设备实际尺寸的两倍),下面是将一个页面放大到设备实际尺寸两倍显示的meta标签示例:<meta name=”viewport” content=”initial-scale=2.0,width=device-width”/>
3、用CSS如何控制网页中图片自适应大小
在设计自适应网站页面时图片自动适应大小是一个非常常用的功能,在进行制作的时候为了防止图片撑开容器而对图片的尺寸进行必要的控制,我们可不可以用CSS控制图片使它自适应大小呢?
我们可以通过下面的代码实现图片自动适应大小:
div img {
max-width:600px;
width:600px;
width:expression(document.body.clientWidth>600?"600px":"auto");
overflow:hidden;
}
max-width:600px; 在IE7、FF等其他非IE浏览器下最大宽度为600px。但在IE6中无效。
width:600px; 在所有浏览器中图片的大小为600px;
当图片大小大于600px,自动缩小为600px。在IE6中有效。
overflow:hidden; 超出的部分隐藏,避免控制图片大小失败而引起的撑开变形。
4、用em替换px
目标元素宽度 ÷ 上下文元素宽度 = 百分比宽度这个公式也适用于将文字的像素单位转换为相对单位,值得注意的是,现代浏览器的默认文字都是16像素,因此一开始给body标签应用下列任何一条规则所产生的效果都一样:
font-size: 100%;
font-size:16px;
font-size: 1em;
我们在自适应页面设置应该做如下设置:
#menu{
display: block;
padding-top: 75px;
color: #0d0c0c;
font-family:Arial;
font-size:3em /* 48 ÷ 16 */
}
5、要主要流动布局(fluid grid)的使用
“流动布局”指的是各个区块的位置都浮动,不是固定不变的。
.main {float: right;width: 70%;}
.leftBar {float: left;width: 25%;}
这么做的好处是,如果宽度太小,放不下两个元素,后面的元素会自动滚动到前面元素的下方,不会在水平方向溢出,避免了水平滚动条的出现,大大提升了用户的阅读体验。另外,绝对定位(position:absolute)的使用,也要非常小心。
第二:自适应网站页面设计实例分享
要想设计出比较好的自适应网站页面,适当的借鉴和学习别的网站是很好的途径,今天就跟大家分享一下几个自适应网站页面设计实例,大家不妨参考下列站点先进的布局设计,助你尽快掌握这项热门技术。
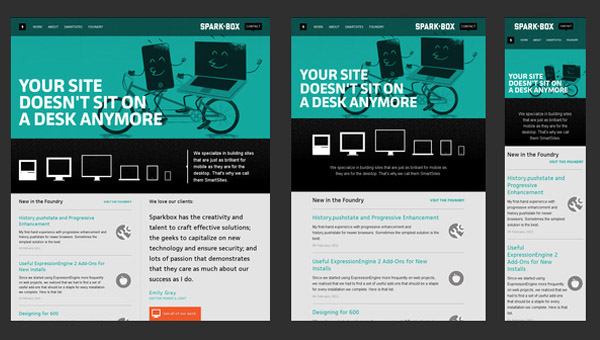
1、Sparkbox

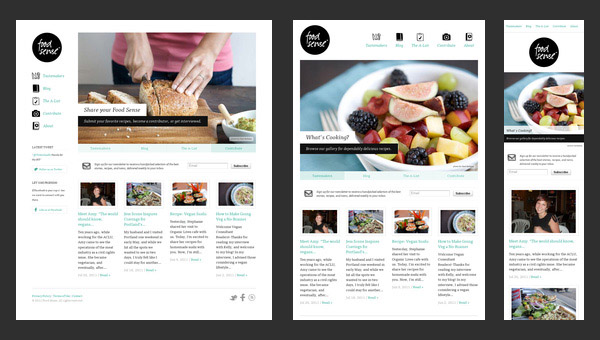
2、Food Sense

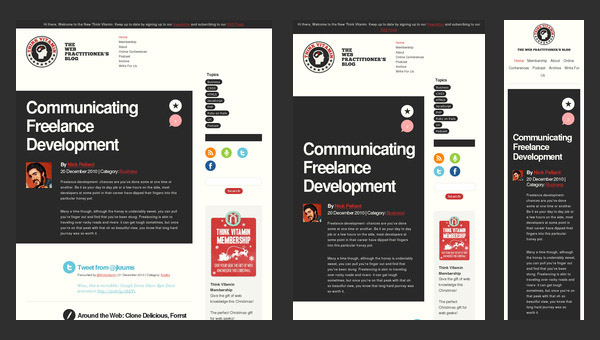
3、Think Vitamin

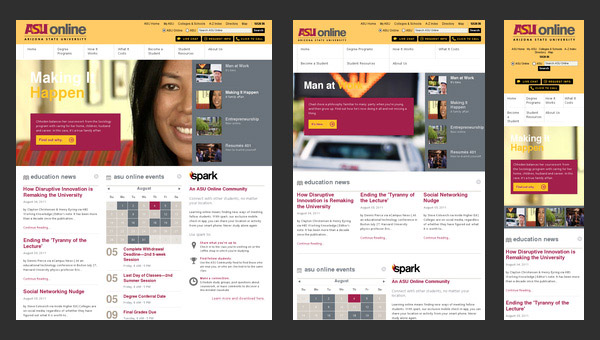
4、ASU Online

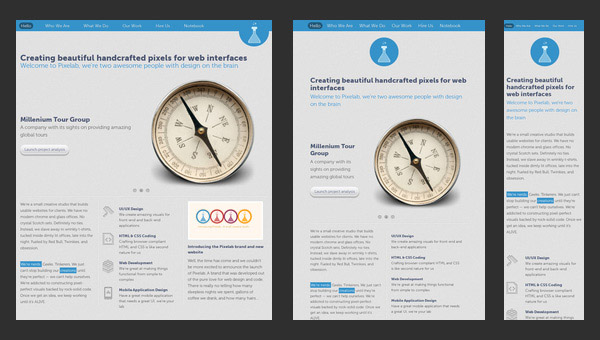
5、Pixelab

Warning: Illegal string offset 'footer' in /www/wwwroot/hellyhua.com/wp-content/themes/Snape/single.php on line 49